前端调试
大约 2 分钟约 567 字
前端调试
- 优先使用浏览器(chrome/edge)自带的调试功能
- 自带调试无法满足时,考虑使用第三方调试工具(charles \ whistle \ httpCanary)
1. 浏览器(chrome/edge)自带的调试功能
除了调试、请求抓包等功能,还有手机模拟器、性能分析、PWA和安装第三方框架插件(VUE/REACT)等更多功能
- 通过电脑浏览器(chrome/edge)自带的调试功能,可以解决日常中绝大多数场景的开发调试需求
- 特定手机的适配性问题可以通过数据线连接电脑来调试真机
2. 第三方调试工具
列举一些使用第三方调试工具的特定场景
2.1. 部分场景说明
- 手机端APP配置了不支持通过数据线调试
- 配置证书,抓取手机端APP的https请求
- 动态修改,方便测试验证不同场景案例
2.2. HttpCanary
无需电脑,直接通过手机就可以快速查看请求情况
2.3. charles
- 通过配置自定义根证书,抓取手机端APP的https请求。
- 动态修改请求参数,方便测试验证不同场景案例
- 通过替换某一个js资源(部署后的代码被压缩混淆等导致不方便直接调试),快速排查定位问题。
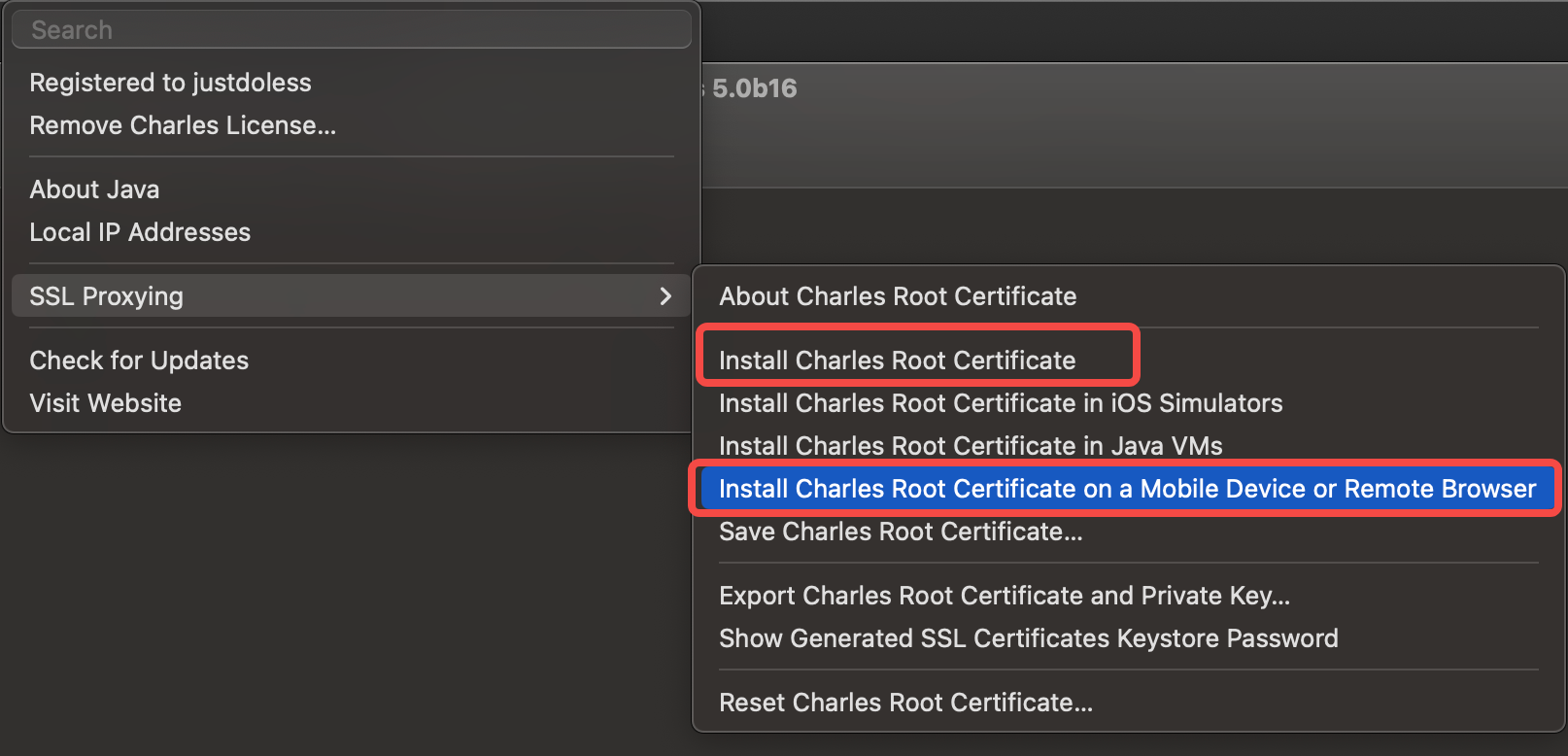
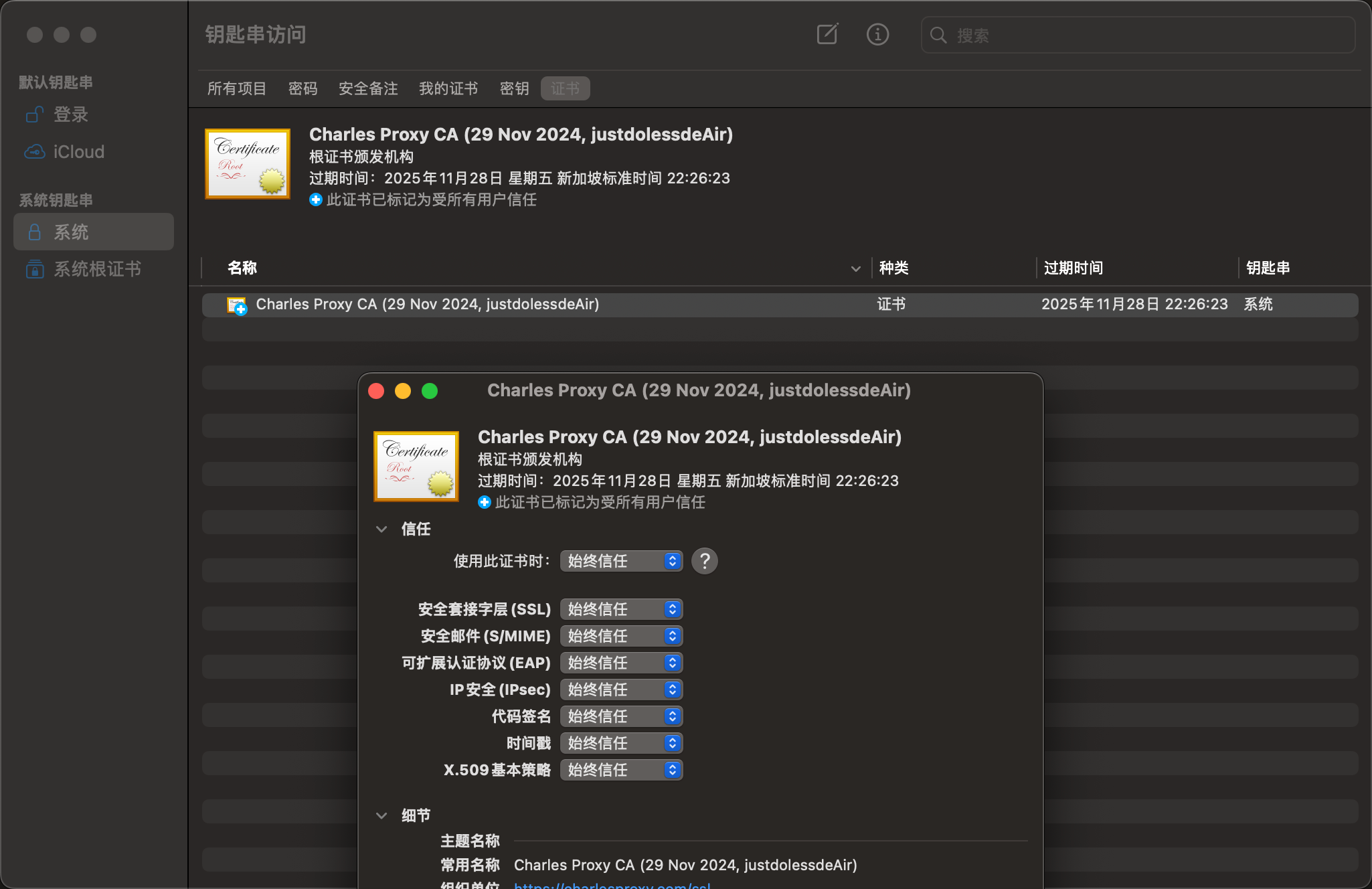
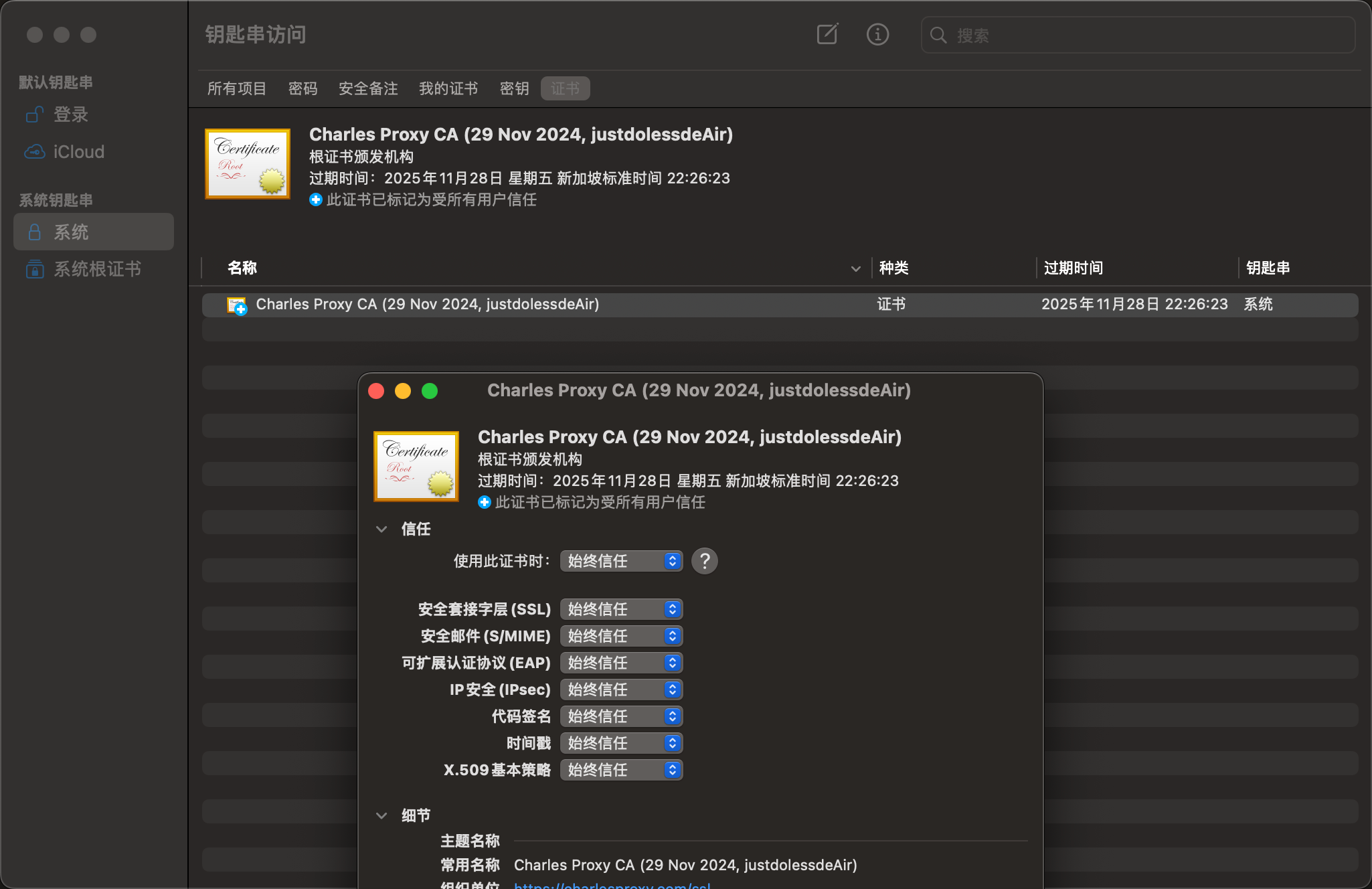
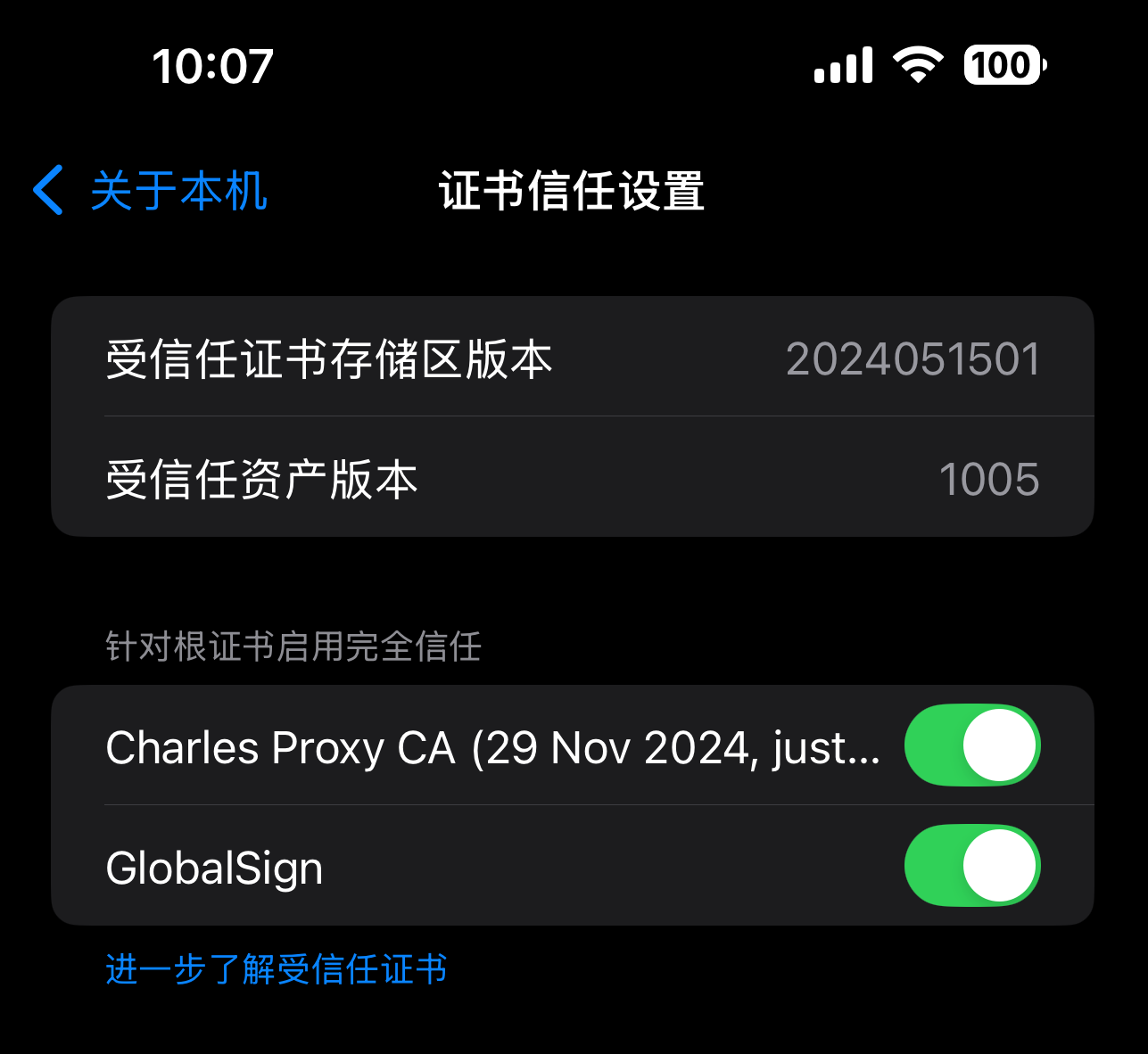
2.3.1. charles配置





2.4. whistle
- 配置hosts
- 映射html/js/json等各种资源请求到本地或者远程目标服务器
- 远程用户反馈特定机型适配性
通过部署到公网服务器上,远程设备配置好代理,即可实现远程排查
- 直接访问本地打包后的项目
通过配置hosts、映射html请求到本地;解决前端工程化项目中无法单独替换某一个文件的测试验证。