利用GitHub免费搭建托管个人站点
大约 4 分钟约 1331 字
利用GitHub免费搭建托管个人站点
- 支持评论功能
- 源代码不开源
- 完全自动部署
1. GitHub服务
1.1. 基础认知
- 最广为人知的代码托管平台
- 静态文件托管服务(gh-pages)
1.2. 更多功能
- 自动化部署(actions)
1.3. 优势
- 免费服务器托管成本
- 无需管理维护服务器
- 内置集成自动化部署
2. 静态托管
基于免费账号的步骤
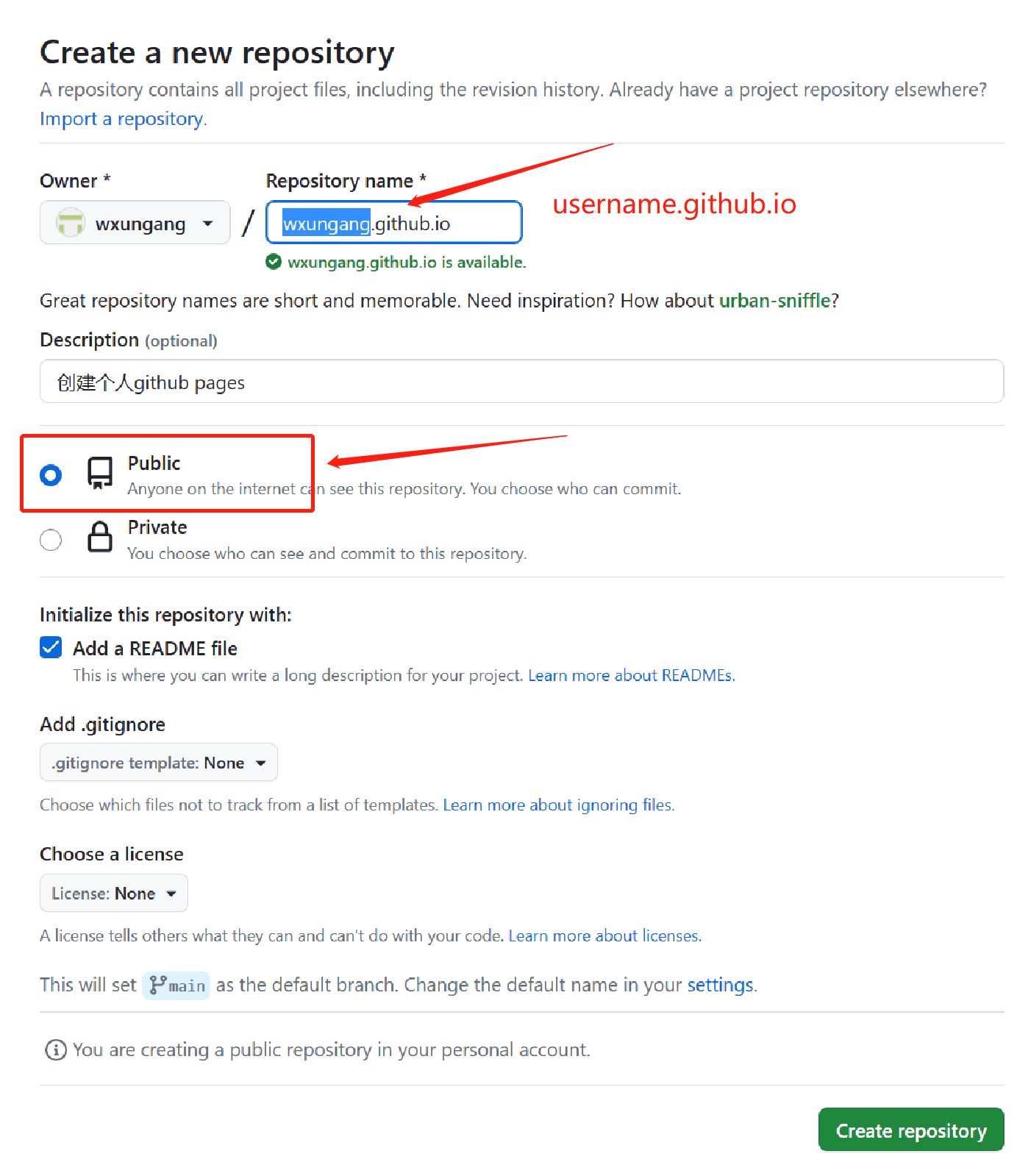
2.1. 个人/组织下新建username.github.io或者organization.github.io
- 需要时public权限
(付费账号可以基于private权限的仓库)

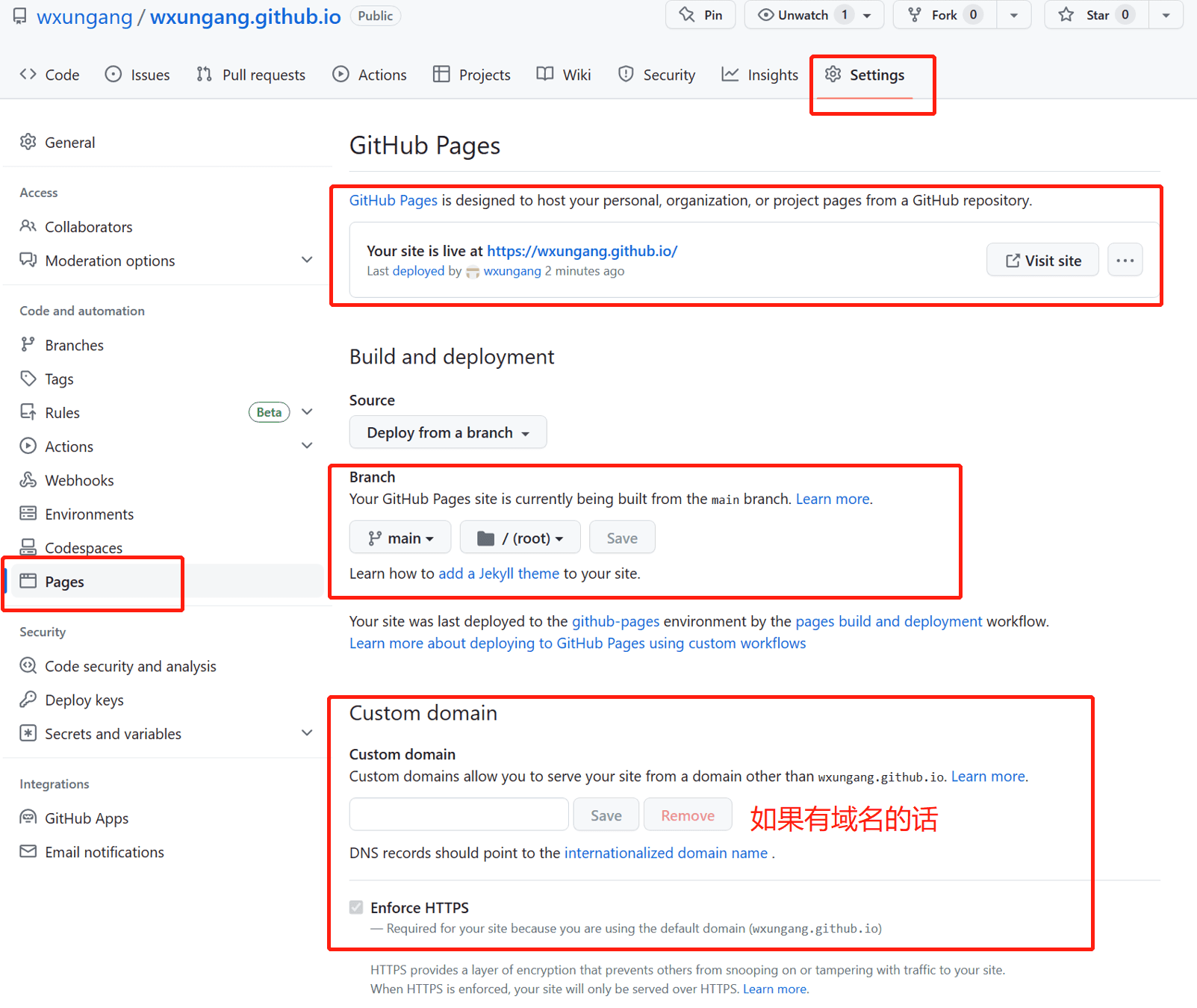
2.2. setting/pages/branch 下配置
- 10分钟左右生效

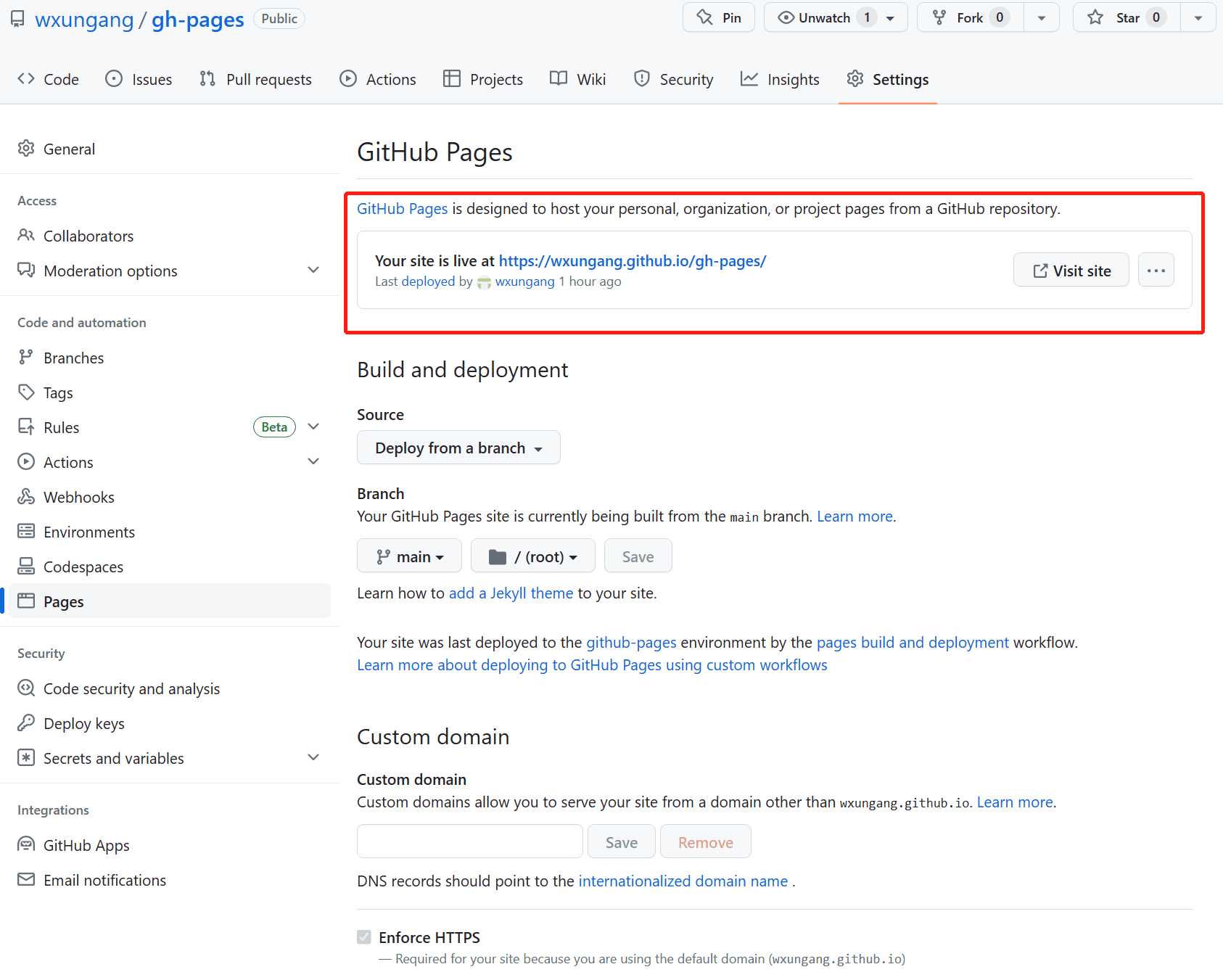
2.3. 其他名称的仓库托管后域名地址

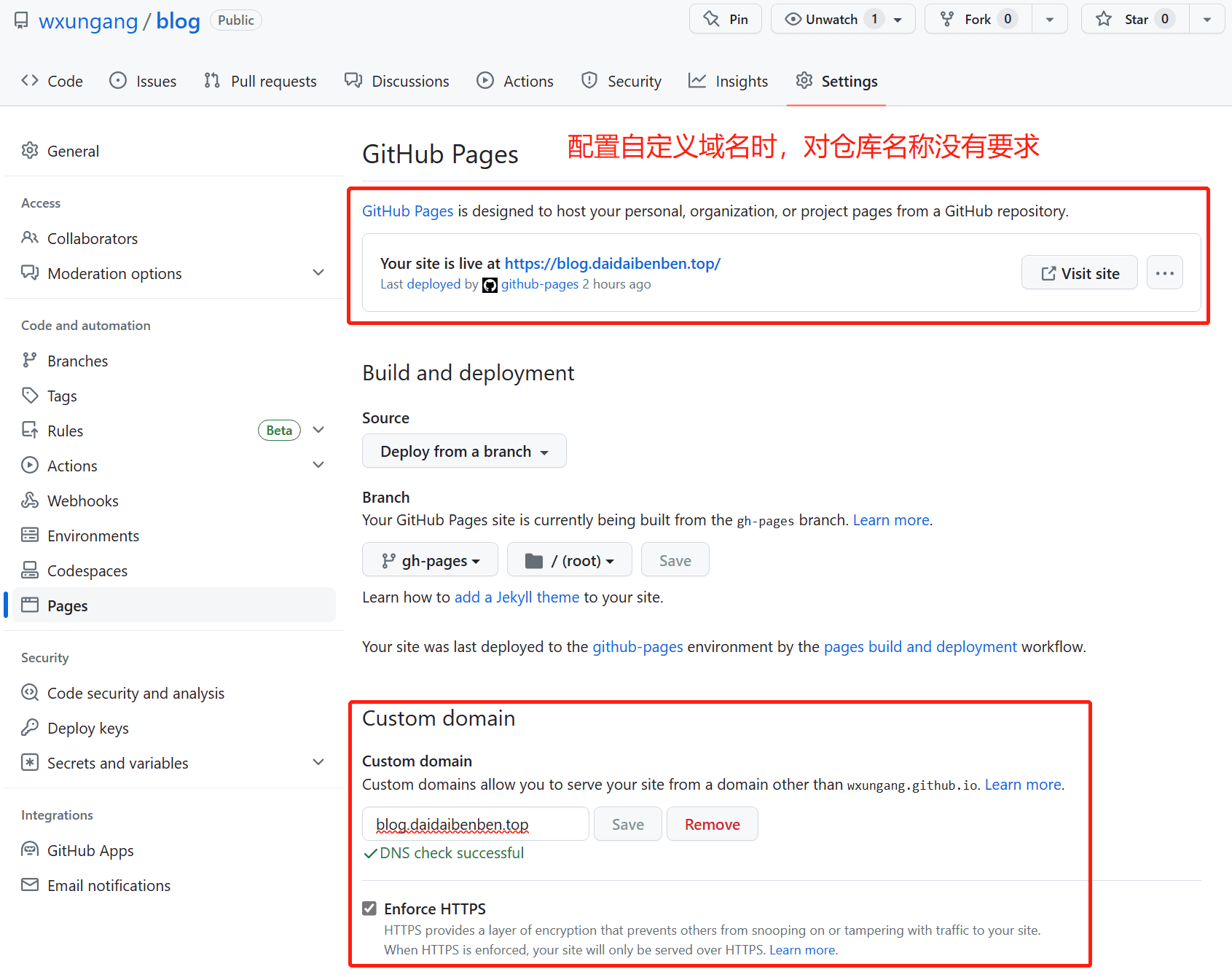
2.4. 默认域名的限制
- 域名无法完全自定义:username.github.io
- 无法自定义多个站点:username.github.io/subfolder仓库子目录和subfolder仓库站点冲突

2.5. github托管的其他备注
- 资源/流量限制
- GitHub免费托管的站点服务对站点资源和流量大小是有限制的
- 具体限制参考最新的文档说明
- 站点主题样式选择
- 基于hexo/vuepress等开源项目搭建
- 或者完全自定义开发
- 域名购买/SSL证书
- 域名服务商购买。
(推荐国外域名服务商,无需备案) - SSL免费认证或者付费认证。
(个人站点推荐免费的)
- 域名服务商购买。
3. 评论功能
4. 源码保护
源代码放到private仓库中,打包后部署到public仓库下
4.1. 同一仓库下的自动化部署
每当 push 到 main 分支时触发自动化部署,部署分支在gh-pages
# .github/workflows/deploy.yml
name: Build and Deploy to gh-pages
permissions:
contents: write
on:
# 每当 push 到 main 分支时触发部署
push:
branches: [main]
jobs:
build-and-deploy:
concurrency: ci-${{ github.ref }}
runs-on: ubuntu-latest
steps:
- name: checkout
uses: actions/checkout@v3
- name: node switch
uses: actions/setup-node@v3
with:
node-version: '18.x'
registry-url: 'https://registry.npmjs.org'
- name: Install and Build
run: |
npm install
npm run build
- name: Deploy
uses: JamesIves/github-pages-deploy-action@v4
with:
clean: true # 默认清除,可以不配置
branch: gh-pages # 默认分支,可不配置
folder: src/.vuepress/dist # 需要提交的目录文件
clean-exclude: |
CNAME
4.2. 不同仓库的自动化部署
不想直接公开源代码
不同平台输出不同的内容(通过打包配置)
4.2.1. 生成部署用的SSH KEY
输入自定义名称,避免覆盖默认的ssh文件,影响GitHub原有的SSH授权。
比如:
id_github_deploy_to_blog&id_github_deploy_to_blog.pub
ssh-keygen -t ed25519 -C "id_github_deploy_to_blog"
4.2.2. 配置新生成的SSH KEY
每个private_key只能使用一次(如果有多个项目,需要生成多个ssh key)
.png)
.png)
4.2.3. 对应的自动化部署脚本参考
在当前仓库和目的仓库配置好密钥
对应的
ssh-key: ${{ secrets.BLOG_PRIVATE_KEY }}要和仓库中定义的匹配
# .github/workflows/deploy_to_blog.yml
name: Build and Deploy to gh-pages of another repository
permissions:
contents: write
on:
# 每当 push 到 main 分支时触发部署
push:
branches: [main]
jobs:
build-and-deploy:
concurrency: ci-${{ github.ref }}
runs-on: ubuntu-latest
steps:
- name: checkout
uses: actions/checkout@v3
- name: node switch
uses: actions/setup-node@v3
with:
node-version: '18.x'
registry-url: 'https://registry.npmjs.org'
- name: Install and Build
run: |
npm install
npm run docs:build
- name: Deploy
uses: JamesIves/github-pages-deploy-action@v4
with:
clean: true # 默认清除,可以不配置
branch: gh-pages # 默认分支,可不配置
repository-name: justdoless/blog # 提交的目的仓库
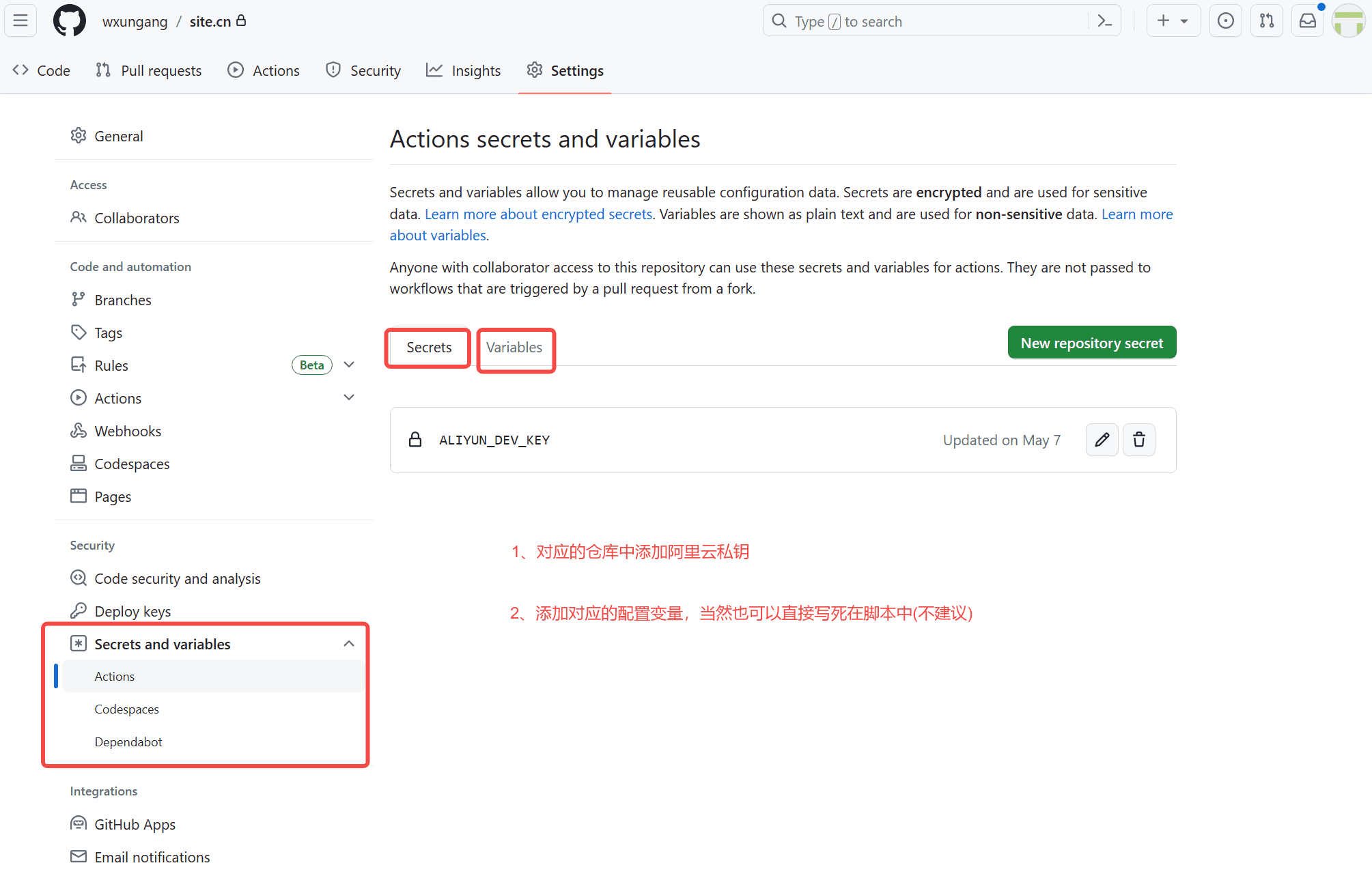
ssh-key: ${{ secrets.BLOG_PRIVATE_KEY }} # 私钥配置在当前仓库中(settings/secrets and variables/actions/secrets),公钥配置在目的仓库中(settings/Deploy keys)
folder: src/.vuepress/dist # 需要提交的目录文件
clean-exclude: |
CNAME
4.3. 自动化部署到服务器
站点流量比较大等原因,想直接部署到自己的服务器上
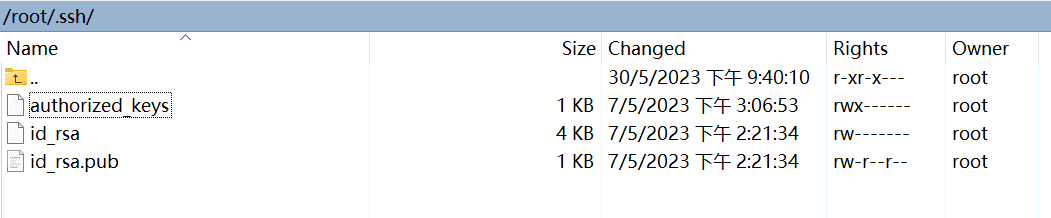
4.3.1. 阿里云服务器上生成部署用的SSH KEY
是在阿里云服务器上操作哦
// 会生成私钥id_rsa,公钥id_rsa.pub
ssh-keygen -t ed25519 -C "id_github_deploy_to_aliyun"
// 复制公钥到authorized_keys文件中
cat ~/.ssh/id_rsa.pub >> ~/.ssh/authorized_keys

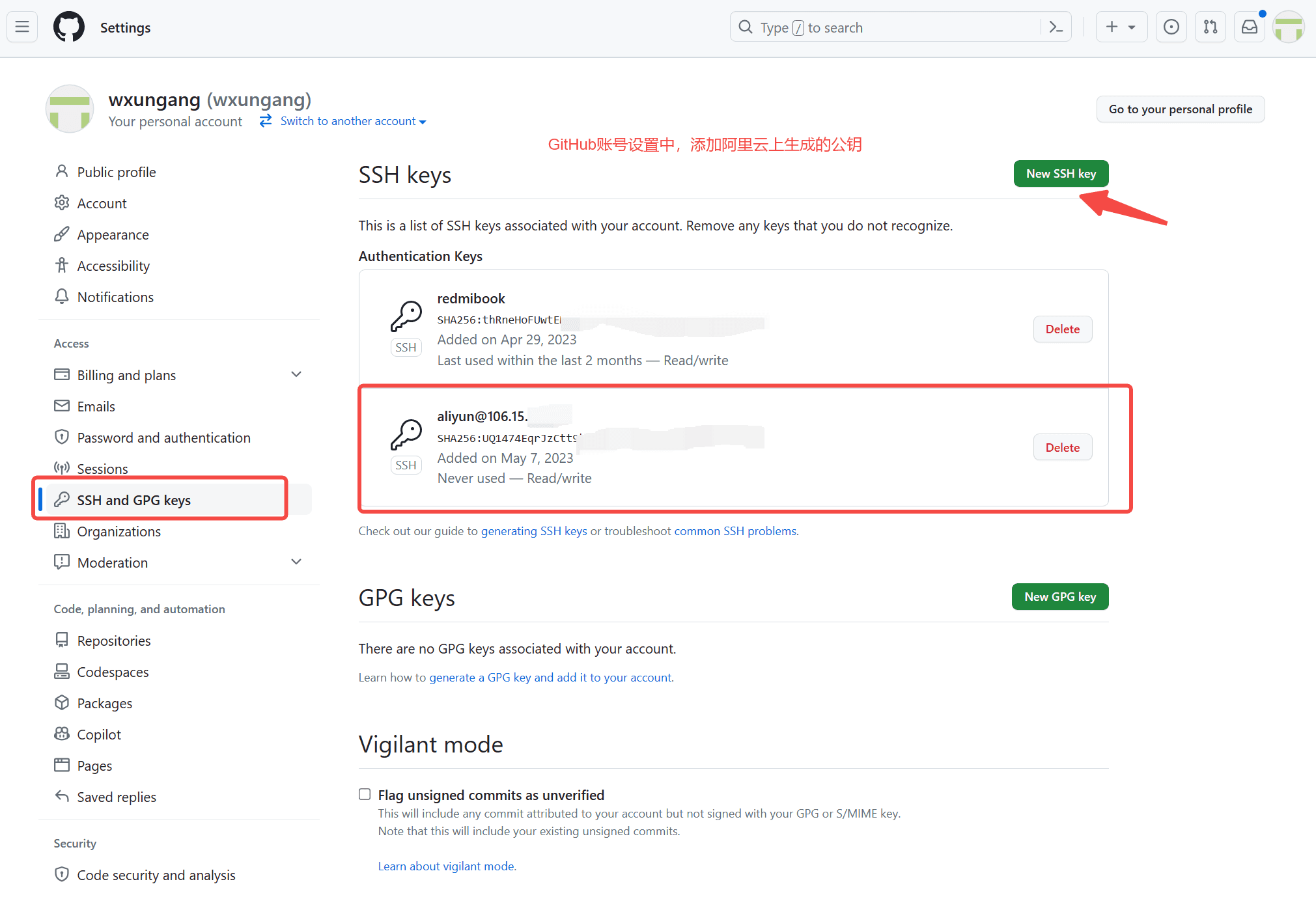
4.3.2. 配置阿里云上生成的SSH KEY
注意公钥是配置在github账号下


4.3.3. 自动化部署到阿里云服务器脚本参考
# .github/workflows/deploy_to_aliyn_dev.yml
name: Build and Deploy to aliyn_dev
permissions:
contents: write
on:
# 每当 push 到 main 分支时触发部署
push:
branches: [main]
jobs:
build-and-deploy:
concurrency: ci-${{ github.ref }}
runs-on: ubuntu-latest
steps:
- name: checkout
uses: actions/checkout@v3
- name: node switch
uses: actions/setup-node@v3
with:
node-version: '18.x'
registry-url: 'https://registry.npmjs.org'
- name: Install and Build
run: |
npm install
npm run docs:build
- name: Deploy to aliyun_dev
uses: easingthemes/ssh-deploy@main
env:
SSH_PRIVATE_KEY: ${{ secrets.ALIYUN_DEV_KEY }} # 阿里云服务器生成的私钥
ARGS: '-rlgoDzvc -i --delete'
SOURCE: 'src/.vuepress/dist/'
REMOTE_HOST: ${{ vars.REMOTE_HOST }}
REMOTE_USER: ${{ vars.REMOTE_USER }}
TARGET: ${{ vars.REMOTE_TARGET }}
5. 参考
- https://docs.github.com/en/pages/getting-started-with-github-pages/about-github-pages
- https://github.com/JamesIves/github-pages-deploy-action
- https://levelup.gitconnected.com/github-action-to-automatically-push-to-another-repository-1e327862f067
- https://cpina.github.io/push-to-another-repository-docs/setup-using-ssh-deploy-keys.html#setup-ssh-deploy-keys
- https://juejin.cn/post/7157193707693801508